#JS 시작하기

자바스크립트는 css처럼 html에 불러와서 적용하는 것이다.
윈도우에서 자바스크립트를 사용하기 위해서는
1. [C:] -> [사용자] -> [Default] -> [Documents]
2. MOMENTUM이라는 이름의 폴더 생성
3. VSCode에서 [파일]->[폴더열기]->[MOMENTUM]
app.js 파일을 생성하고
index.html 내에 body 부분에 아래와 같이 적어서 연동한다.
<script src="app.js"></script>
#데이터 타입의 종류
1. Number: 서로 연산기호를 이용하여 계산할 수 있다.
1) 정수(Integer): 1, 2, 3, 4 ...
2) 소수(Float): 1.555, 2.545345 ...
2. String: ""을 이용하여 입력, 합은 두개를 합쳐서 출력
: 처음부터 끝까지 문자(Text)로 구성되어 있다는 의미
ex. "Hello," + " My name is Nico" → Hello, My name is Nico
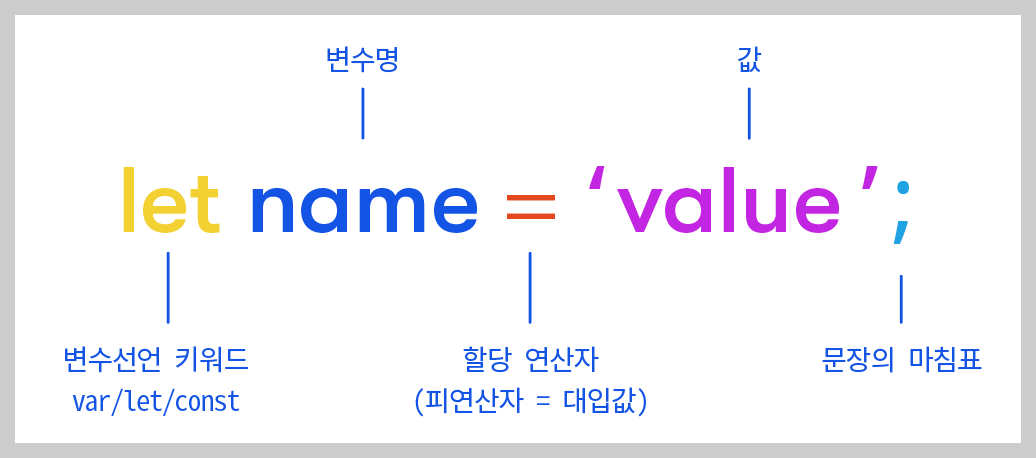
# const → 변수 선언을 통해 코드를 간결하게

const a = 10;
const b = 2;
console.log(a + b);
console.log(a * b);
console.log(a / b);
# Camelcase → 길이가 긴 변수를 선언할 때
ex. VeryLongVariableName
이렇게 띄어쓰기 대신 앞 글자를 대문자로 적는다.
참고) Python → very_long_variable_name
# 변수 만들 때 let, const, var차이


1. const: 재선언 금지, 재할당 금지
2. let: 재선언 금지, 재할당 가능
3. var: 재선언 가능, 재할당 가능
ex.
const a = b;
const a = c;
→ 재선언 금지
const a = b;
a = c;
→ 재할당 금지
let a = b;
let a = c;
→ 재선언 금지
let a = b;
a = c;
→ 재할당은 가능
var a = b;
var a = c;
a = d;
→ 재선언, 재할당 가능
# Boolean

data type 에는 숫자, 문자 외에 boolean 값으로 true / false, null / undefined 가 있다.
1. null: 컴퓨터에 값이 없음을 의도적으로 알리기 위해 채워진 값
2. undefined: 변수에 값을 지정하지 않으면 메모리 상에 자리는 존재하지만 값이 채워지지 않은 채로 있는 것.
ex. let something; → undefined
# Array
array는 데이터를 나열하기 위한 방법 중 하나로, 하나의 변수 안에 데이터의 list를 가지는 것이다.
다른 언어에도 있는 가장 기초적인 데이터 구조! 값을 리스트로 정리하는 것임.
항상 [ ] 안에 콤마(,)로 데이터들을 나열한다.
변수도 쓰일 수 있고, boolean, text, 숫자 등 데이터 정렬이 가능하다.
ex) const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat", "sun"];
→ 위의 변수에서 5번째 element 값은 어떻게 출력할까?
ex) console.log(daysOfWeek[4]) → fri
(컴퓨터는 숫자를 0부터 세기 때문. 여기서 mon = 0번째 )
→ daysOfWeek 변수에 하나의 값을 추가하고 싶다면? Push
ex) daysOfWeek.push(“holiday”) → (8) ["mon", "tue", "wed", "thu", "fri", "sat", "sun", "holiday"]
# Object
#간단요약
설명이 필요하지 않은 데이터 리스트들은 array로,
설명이 필요한 정보가 담긴 데이터 리스트들은 object로!
#object
object는 property를 가진 데이터를 저장해주며, { } 를 사용한다.
값에 대한 고유한 설명이 필요할 때 사용한다. (ex. 게임 캐릭터 프로필)
const player = {
name : tomato,
color : red,
food : true,
};
console.log(player);
#property
property를 불러오는 방법은 2가지가 있다.
1. console.log(player.name); → tomato
2. console.log(player["name"]); → tomato
또한 property를 바꾸는 것은 가능하지만 선언된 object를 바꾸는 것은 불가능하다.
const player = {
name : tomato,
color : red,
food : true,
};
console.log(player);
player.color = "blue";
console.log(player.color);
→ blue
이렇게 안에 있는 color만 바꾸는 건 가능하지만,
만약 const player 자체를 바꿨다면 에러가 났을 것이다.
또한 property를 추가할 수도 있다.
player.koreanName = "토마토";
→ {name: "tomato", color: "blue", food: true, koreaName: "토마토"}
#기타
JS의 주석처리는 //
메모/연습
const player = {
name: "youngwoo",
points: 1300,
cute: true,
pretty: "Hell yeah",
};
console.log(player);
console.log(player.name);
player.cute = false;
player.pretty = "absolutely";
player.points = player.points + 2000;
player.herFriend = "circle"
console.log(player);
→ {name: 'youngwoo', points: 3300, cute: false, pretty: 'absolutely', herFriend: 'circle'}
'Web > JavaScript' 카테고리의 다른 글
| [JS] Login 구현 - Input, Form, Events (0) | 2022.07.27 |
|---|---|
| [JS] CSS in JavaScript (0) | 2022.07.27 |
| [JS] document, html, elements, events (0) | 2022.07.21 |
| [JS] Function, Return, Conditional (0) | 2022.07.18 |
| [JS] 왜 자바스크립트를 쓸까? (0) | 2022.07.17 |