내가 보려고 정리하는 2022-2023 UI/UX 디자인 트렌드!
가장 최근 트렌드가 궁금해서 여기저기 알아보다가 찾은 내용을 정리해본다
(Aishawarya Mathur 님 아티클 참고)
글을 다 쓴 후에 다시 돌아와서 덧붙이자면,
모든 트렌드에서 '사용자가 쉽고, 편하게' 서비스를 이용하도록 하고자 하는 목표가 보인다.
늘 잊지 말 것. 사용자를 고려하기!
1. 인클루시브 디자인

'개인'과 '공존'을 구분할 수 없는 시대가 왔다. 점점 복잡해지는 세상 속에서 우리는 자신과 타인, 공동체 간의 스펙트럼을 끊임없이 인식하게 된다. 디지털 공간이 세계화를 주도하고 있는 가운데, 인클루시브 디자인은 우리가 개척하고자 노력해야 하는 분야가 되었다. 브랜드와 기업은 포용적인 언어와 소통 방식을 선택하고, 지금보다 더 모두를 포함하는 플랫폼과 제품, 서비스 구현을 지향할 것으로 보인다. 그리고 이를 시각적으로 다양하게 표현하는데 이는 마케팅 이익만을 추구하는 것이 아닌, '포용'이라는 공통적인 목표를 위함이라고 할 수 있다.
2. 클레이모피즘 3D

3D 일러스트레이션과 3D UI 요소에서 주목받는 최신 트렌드는 클레이모피즘(Claymorphism)이다. 원래 3D 개체는 점토로 만든 모양이라고 생각하면 쉽다. 점토를 이리저리 주물러서 원하는 형태를 만든다고 생각하면 되는데, 클레이모피즘에서는 기존의 3D 그래픽보다 더 푹신한 느낌으로 형태를 나타낸다. 흔히 떠올릴 수 있는 3D 아바타도 그 예가 될 수 있고... 개인적으로 와닿았던 예시는 앱 목업. 몇 년 전까지만 해도 그림자가 짙게 들어간, 리얼한 형태를 다각도로 화려하게 보여주는 게 인기였는데 요즘은 화이트톤의 심플한 클레이 목업이 많이 보인다.
3. 네이티브 데스크탑 앱

데스크탑 앱, 하면 유명한 피그마, 투두이스트, 슬랙 혹은 페이스북 메신저와 같은 네이티브 웹/앱 기업들이 떠오른다. 이런 기업들은 사용자들이 평소에 사용하던 데스크탑 환경에서도 서비스를 사용할 수 있도록 많은 노력을 쏟고 있는 것으로 보인다. 연구에 따르면, 사용자들이 데스크탑 앱 형태를 더 편하고 안전하게 느낀다고 한다. 그래서인지 최근에 더 많은 서비스들이 이러한 앱 형태로 서비스를 제공하고 있다. 여러 탭 사이에 위치하지 않고도, 즉 앱을 브라우저와 분리함으로써 산만함을 없앨 수 있다는 게 이들의 장점이다. 알람이 직접 바탕화면으로 전달된다는 알람 설정 관리도 분명한 장점 중 하나! 나 역시 피그마와 슬랙을 잘 쓰고 있어서 공감한 트렌드 중 하나이다.
4. 사용자 경험 현지화

급격한 기술 발전으로 수준 높은 사용자 경험(UX)를 제공하는 것이 중요해졌다. 이 발전은 다양한 사용자들 간의 차이를 모두 만족시키고자 노력하는 결과를 일으키기도 했다. 나이, 지리, 사회 구조 등의 차이는 사용자 경험을 만족시킬 수 있는 요소가 모두 달라질 수 있다는 뜻이기도 하다. 따라서 같은 기능을 가진 서비스라고 하더라도 상황에 따라 똑같은 디자인 방식이 적용되지 않는다. 많은 대형 브랜드들이 사용자를 늘리고자 할 때 제품 경험 현지화를 중요한 고려사항으로 여기게 될 것이다.
5. 글래스모피즘

글래스모피즘 역시 여러 시안에서 많이 보이는 스타일이다. 글래스모피즘(glassmorphism)은 배경을 흐리게 하고, 수채색을 사용하거나 유리 모양 구체/반구체 등 유리를 떠올리게 하는 디자인을 일컫는다. 카드가 반투명으로 보인다거나 잠금 화면에서 배경이 흐려지는 모습들을 떠올리면 이해가 쉬울 것이다. 이러한 글래스모피즘 역시 2023년에도 계속 이어질 것으로 보인다.
6. 미니멀리즘과 단순화

미니멀리즘은 내년에도 지지 않을 예정!
7. 에어 제스처 컨트롤

에어 제스처 컨트롤(Air Gesture Control)이란 사용자가 직접 대상을 터치하지 않고 몸을 움직임으로써 기기를 사용할 수 있게 하는 것을 말한다. 원거리에서 흔들고, 당기고, 스와이프하는 등의 움직임으로 기기를 제어할 수 있다. 갤럭시 카메라 기능 중 손바닥을 보여주면 셀카가 촬영되는 것 역시 에어 제스처 컨트롤의 대표적인 예시이다. 코로나 19 이후에 터치리스가 크게 주목받으면서 다양한 산업에서 전반적으로 시도되고 있다.
8. 마이크로 인터렉션

애니메이션 분야 중에서 앞으로 이어질 UX 트렌드는 사용자가 서비스를 이용할 때 아주 작은 것이라도 피드백을 제공하는 마이크로 인터렉션이다. 서비스 이용 시 작은 에니메이션을 제공함으로서 가이드를 보여주는 것! 이런 마이크로 인터렉션은 사용자에게 효과적인 스토리텔링을 제공할 수 있는 방식이다. 개인적으로는 이러한 마이크로 인터렉션을 마주했을 때 가끔 귀찮다고 느낄 때도 있었지만 대체로 친절하다는 느낌으로 긍정적인 인상을 받았던 기억이 난다.
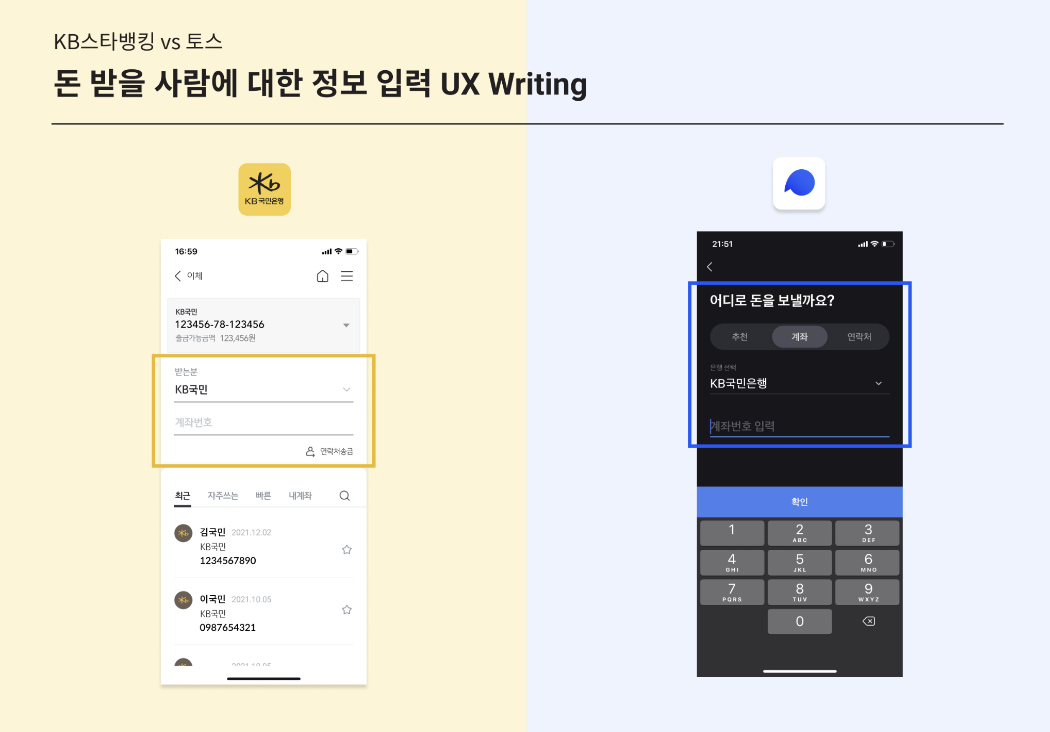
9. 마이크로카피와 UX 라이팅

고객은 뛰어난 제품을 구매하는 것에서 그치지 않고, 브랜드 스토리, 즉 '취향'을 사고 싶어한다. 브랜드 정체성을 강화하고 리텐션을 높이기 위해서는 사이트 카피라이팅을 매력적으로 하는 것이 중요하다. 그리고 그 결과물을 사람들에게 더 친근하게 다가가게 하기 위해서 비단 카피뿐만 아니라 사용자 경험과 브랜드 컨셉이 폭넓게 고려된다.
10. 다크모드 전환이 가능한 반응형 UI

다크모드는 배터리를 절약하고 텍스트 가독성을 높이며 눈의 피로를 최소화해주는 장점으로 인해 많은 사용자들에게 인기를 얻고 있다. 라이트모드를 디폴트로 잡고 구성되던 기존의 UI와 달리, 앞으로는 다크모드와 라이트모드 간의 전환이 용이한, 사용자 친화적인 디자인이 표준화될 것으로 보인다.
'ETC > Design' 카테고리의 다른 글
| [Design] 2022 Toss Product Designer Challenge 참가 (0) | 2022.07.08 |
|---|
