노마드 코더를 통해 html, css를 처음으로 차근차근 배우고 있다
몇 년 전에 이게 뭔지 제대로 알지도 못하고 급하게 창업에 필요한 웹사이트를 만든 적이 있는데
급해서 기초도 모르는 채 라이브러리를 사용해서 엉망인 코드를 짜기도 했고,
이후에는 개발자분께서 작업해주신 파일을 만지작거리는 수준에 그쳤기 때문에
그냥 해보지 않았다고 생각하고 새로 배우는 게 낫다고 판단해서 처음부터 꼼꼼히 들어보고 있다.
아무래도 아무 것도 모르는 상태에서 독학으로 공부를 하다 보니
수업을 따라가면서 부족하거나 궁금한 부분은 남겨둬야 할 것 같아 기록차 블로그에 글을 남기게 되었다.
개발이라고 하기도 부끄럽지만 그래도 공부 기록차!
혹시나 틀리거나 부족한 부분이 있다면 조언은 언제나 환영입니다 :)
------------------------------------------------------------------------------------------------------------
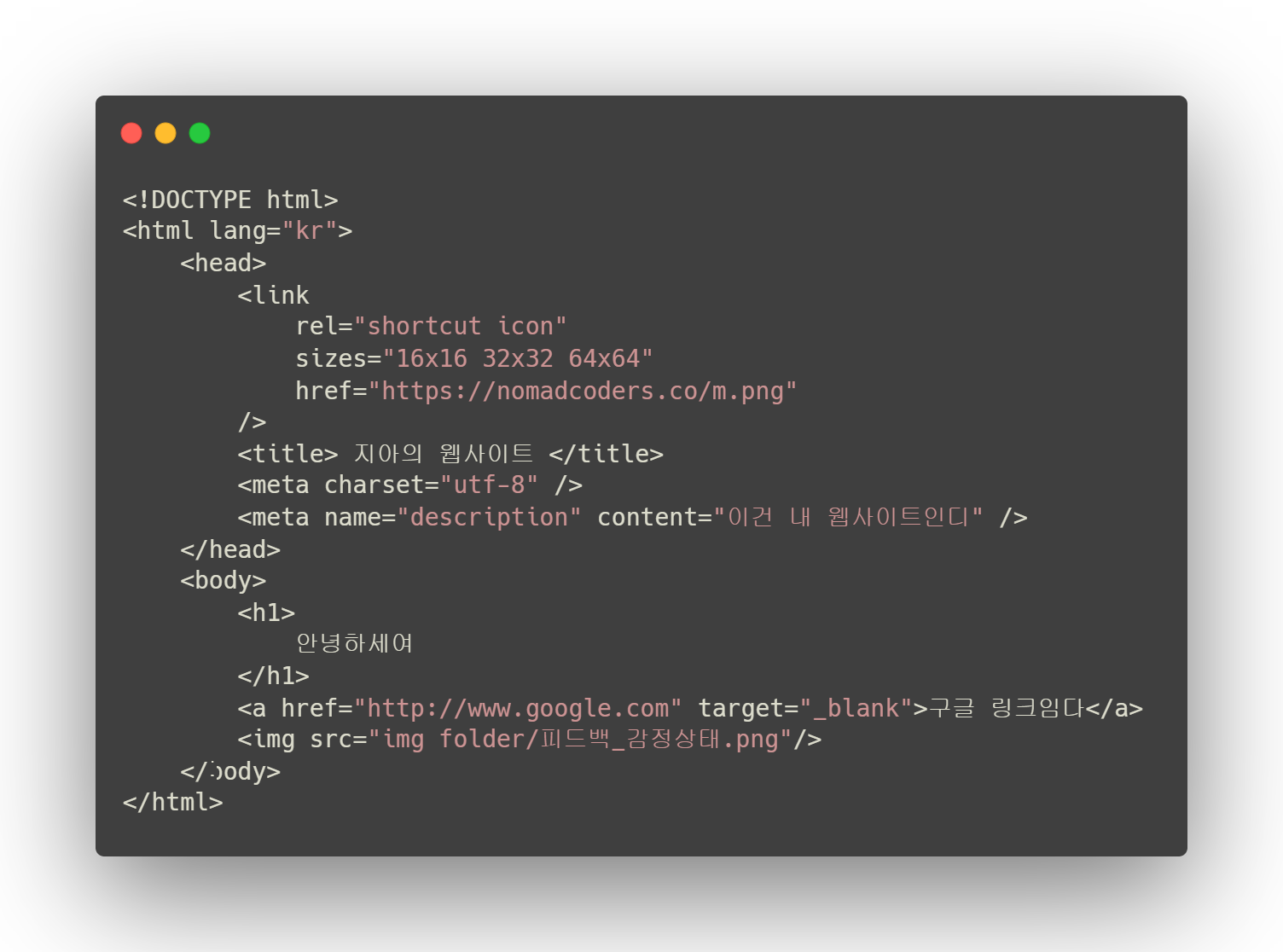
아래는 어제 html 수업 들으면서 적은 코드!
수업을 듣고 직접 적어보면서 궁금했던 점과 깨달은 점을 정리해보려고 한다.

새롭게 깨달은 점
1. <!DOCTYPE html> 선언의 필요성
예전에 웹사이트 만들 때 맨 앞부분의 <!DOCTYPE html> 표시를 보고
"이게 꼭 필요한 건가..?" 싶어서 왜 있어야 하는지, 지워도 되는 건지 상당히 헷갈렸는데
사실 이 코드는 "이건 text가 아니라 html 입니다"라고 말하는 거라고 한다.
(참고로 처음 배울 때 큰따옴표 사용을 꼭 주의하라고 해서 일부러 의식적으로 쓰고 있다..
거슬려도 이해 부탁 ㅎㅎ)
니코쌤이 이건 그냥 무조건 쓰는 거라고 해서 나도 모르게 아..라고 탄식해버림.. ㅋㅋ
돌이켜 생각해보니 모르고 지워버렸으면 큰일날 뻔했다 휴

구글링을 해 보니 이건 "DOCTYPE 선언"이라고 하는데,
HTML 문서가 어떤 버전으로 작성되었는지 브라우저에게 말해주는 것이라고 한다.
브라우저에게 HTML버전을 알려주고, 웹브라우저가 내용을 올바르게 출력하도록 도와준다는 것!
(출처 - 잠시 쉬어가는 기초 - <!DOCTYPE html> 선언하는 이유가 뭐에요? https://saranf-click.tistory.com/16)
그냥 단순히 꼭 써야한다. 보다 이렇게 필요성을 자세히 알게 되니 조금 더 와닿는 것 같다.
2. head 와 body 의 차이점
3. meta charset="utf-8"
코딩을 명확하게 알려주지 않으면 웹브라우저 설정에 따라 자동으로 인코딩을 추정해서 처리하게 되고
요즘은 대부분 utf-8을 많이 사용한다...라고 나와 있음
이 때문에 전 세계의 모든 문자들을 컴퓨터에서 표현하고 다룰 수 있게 설계된 표준 규격이 바로 유니코드(Universal Coded Character Sety)이다.
이 유니코드 문자열 인코딩 방식에는 UTF-8, UTF-16, UTF32등이 있다. 뒤의 숫자는 각 인코딩 형태를 몇비트로 하냐는 뜻이며 이중에서 UTF-8이 가장 호환성이 좋고 표준화된 방식이다...라고 한다.
(출처 - [HTML] HTML5의 인코딩(Charset) https://jong99.tistory.com/40)

4. html lang="kr"
5. a의 의미와 attribute
- href: http reference 의 줄임말이다. 클릭시 이동 할 링크를 나타낸다.
- target: _self 가 기본값이다. 새 탭으로 열려면 _blank 를 사용한다.
6. 띄어쓰는 vs 붙여쓰는 태그
- (X) <img> 내용 </img>
- (O) <img 내용 />
이미지에는 텍스트가 없고, 그 자체로 이미지이기 때문이다.
전에 진짜 헷갈렸던 부분인데 아하 싶었다.
니코쌤 왈, img 는 self closing tag !!
7. html 메모하기 (주석 달기)
<!-- 주석 내용 -->/* 주석 내용 */// 주석 내용
// 주석 내용2- 아래처럼 주석을 처리하기도 한다.
/*
* 주석 내용
* 주석 내용2
*/// 주석 내용
// 주석 내용2(출처: 코드에 메모하는 법 - 주석(Comment) https://enai.tistory.com/46 )
-----------------------------------------------------------------------------
배운 내용 복습차 다시 적어보기. (오른쪽은 실행 화면이다)
See the Pen 3 by jangjia01234 (@jangjia01234) on CodePen.
meta 태그는 일단 참고차 배운 부분이라 따로 적지 않았고
이미지는 새로 샘플 사진을 찾아서 링크를 줄인 다음 넣어보았다.
h1~h6 까지 있다는 것과 ul, ol 적어보고 a 태그와 img 태그 사용해보았다.
니코쌤이 태그 외울 필요 없다고 하시긴 했는데
저것들은 왜인지 자주 쓰게될 것 같아서 반복해서 적어봄.
head에 들어가는 태그랑 body에 들어가는 태그가 아직은 조금 헷갈린다.
꾸준히 하다 보면 익숙해지겠지? ㅋㅋ(라고 최면을 걸어본다)
-----------------------------------------------------------------------------
강의 내용은 사실 간단간단하게 설명하고 넘어간 게 대부분인데,
내가 워낙 궁금한 게 많은 성격이다 보니 자꾸 이것저것 알아보게 됐다.
아는 건 1도 없지만 구글링만큼은 자신 있어서 바로바로 궁금증이 해소되는 건 다행.. ㅎㅎ 갓구글!
사실 웹도, 자바도, 그리고 클라우드에 관해 공부할 때에도
당장에 필요한 지식부터 급하게 배워서 효율적으로 바로 적용시켜야 한다는 압박이 있었다 보니
기초를 차근차근 다지지 못하고 급하게 공부했던 것 같고, 이것 때문에
스스로 기본적인 내용이 촘촘히 쌓여있지 못하다는 느낌이 들어 답답하기도 했다.
그래서 이번에는 그런 생각이 들지 않도록
궁금한 부분은 바로바로 충분히 찾아가면서 공부해보려고 한다.
다시 말하지만 혹시나 정리한 내용 중 틀린 내용이 있거나,
첨언하고 싶은 내용이 있다면 언제든 환영입니다!

'Web > HTML, CSS' 카테고리의 다른 글
| [CSS] Combinators, Attribute, Colors and Variables (0) | 2022.07.11 |
|---|---|
| [CSS] fixed ~ pseudo selectors (0) | 2022.07.08 |
| [CSS] Inlines ~ Flexbox 복습 (0) | 2022.07.06 |
| [CSS] css 적용법, selector, 적용 순서 (0) | 2022.07.05 |
| [HTML] 기본적인 내용 복습차 클론코딩 (0) | 2022.07.04 |